Mood Tracker
This mood tracker helps individuals monitor emotions, promoting self-awareness and better mental health.
HTML | CSS | Javascript | Node.js | Express | Passport.js | MongoDB
Features
Track daily moods
Identify emotional patterns
View mood trends over time
Tools + Methodologies
Development:
HTML/CSS
Client-side and server-side JavaScript
Node.js
Express.js
Passport.js
Design:
Figma
UX Design
UI Design
Interaction Design
Animation
Role
Solo UX Engineer
Product Development Process
The Challenge
Many individuals struggle to recognize and manage their emotional health due to inconsistent self-awareness or difficulty tracking mood changes over time. Without proper tools, identifying patterns, triggers, or trends can be difficult, leading to ineffective mental health management.
Target Audience
Individuals seeking better mental health management, including those experiencing mood swings, stress, anxiety, or depression. This tool is also valuable for those working with mental health professionals, as well as anyone looking to improve emotional well-being.
Business Problem
The challenge is creating a simple yet effective tool that encourages daily use and provides meaningful insights to users. A mood tracker must be intuitive, engaging, and secure while addressing the growing demand for self-help tools in mental health care, potentially improving user outcomes and reducing reliance on professional interventions for basic mood monitoring.
Development Logic
To enable users to track their mood over time, I implemented CRUD functionality within the app.
The Create action allows users to log their daily mood by selecting from predefined options or entering a custom value. Once the mood is logged, the data is saved to the user's profile.
The Read action ensures users can view their past mood logs in an organized manner, displaying the data in a timeline or calendar view.
For ease of use, I integrated Update functionality, allowing users to edit their mood logs if they wish to make corrections or reflect on changes.
The Delete action gives users the ability to remove any mood logs they no longer want stored.
This process ensures a seamless and flexible user experience, empowering individuals to monitor their emotional patterns over time. All data is securely saved and can be easily accessed, providing both users and professionals with valuable insights into emotional trends.
Checkout the Github repo
Brand Inspiration
My approach to the UI/UX of the application was to analyze the user actions and functionalities of mood tracker concepts and how they inspired a smooth user experience.
Color Is Key
Align the user action of a logged emotion to immediately reflect in the UI itself. This enables a clear input/output response of the application to provide quick and clear user satisfaction.
KISS - Keep It Simple Silly
Make it clear what the objective is. The user is entering the application with an emotion that needs to be logged and reflected, not further exasperated through a complicated UI
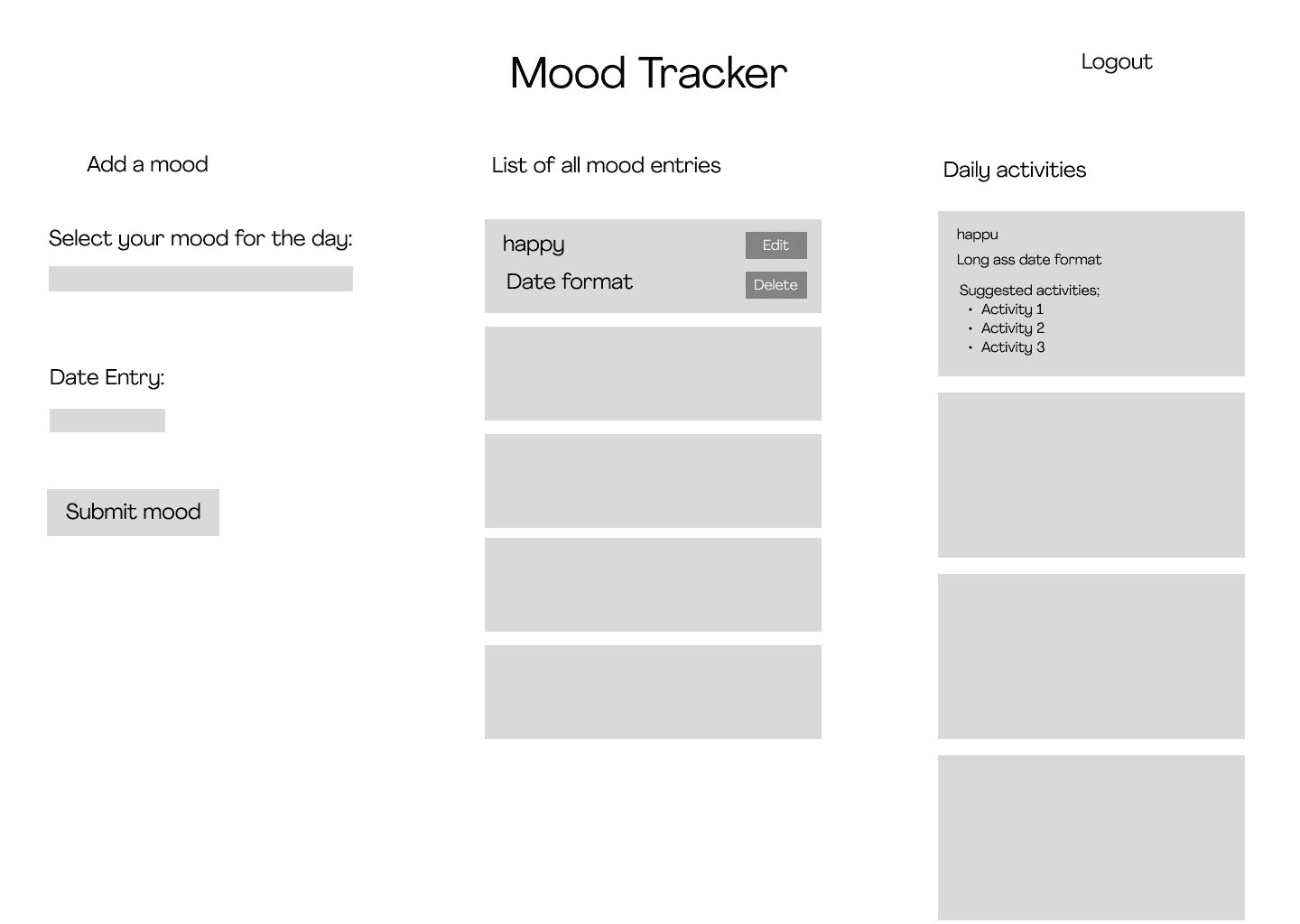
Low to Mid Fidelity Iterations
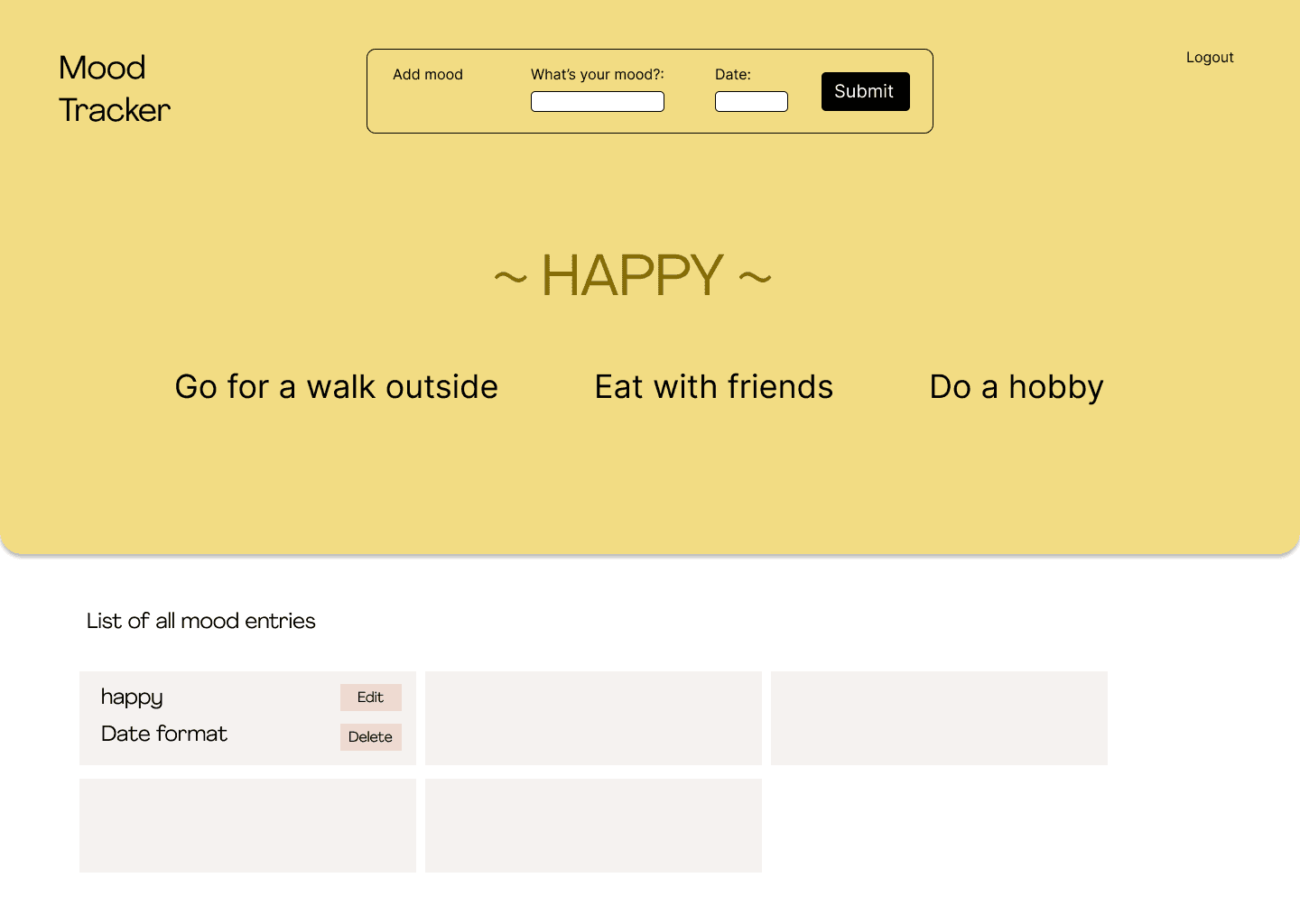
To start my UI exploration I usually start with the layout. Within the mood tracker there are 3 functionalities which I grouped for a more defined exploration:
Adding a mood
Reviewing mood activities
Review mood entries list to edit or delete logged moods
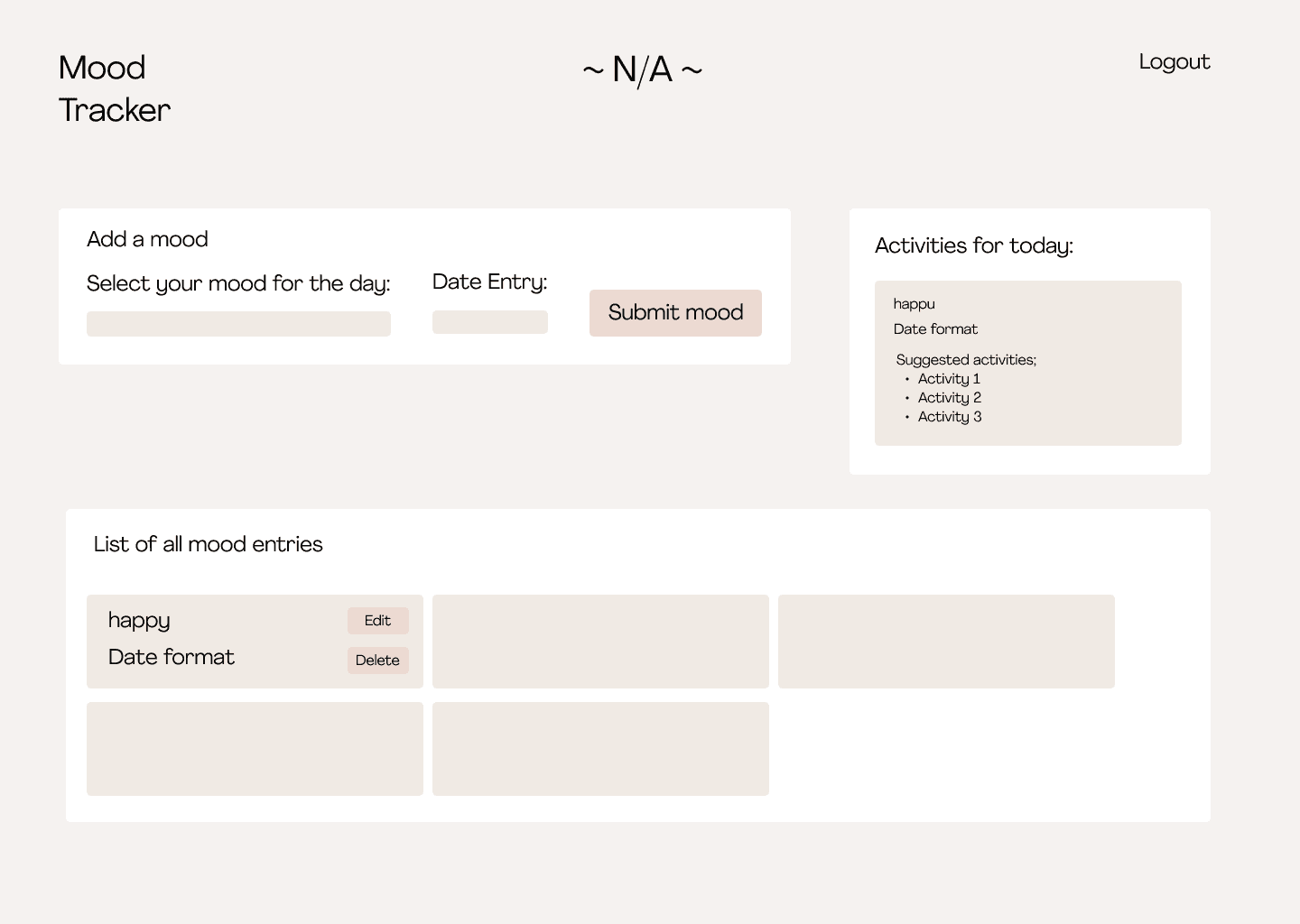
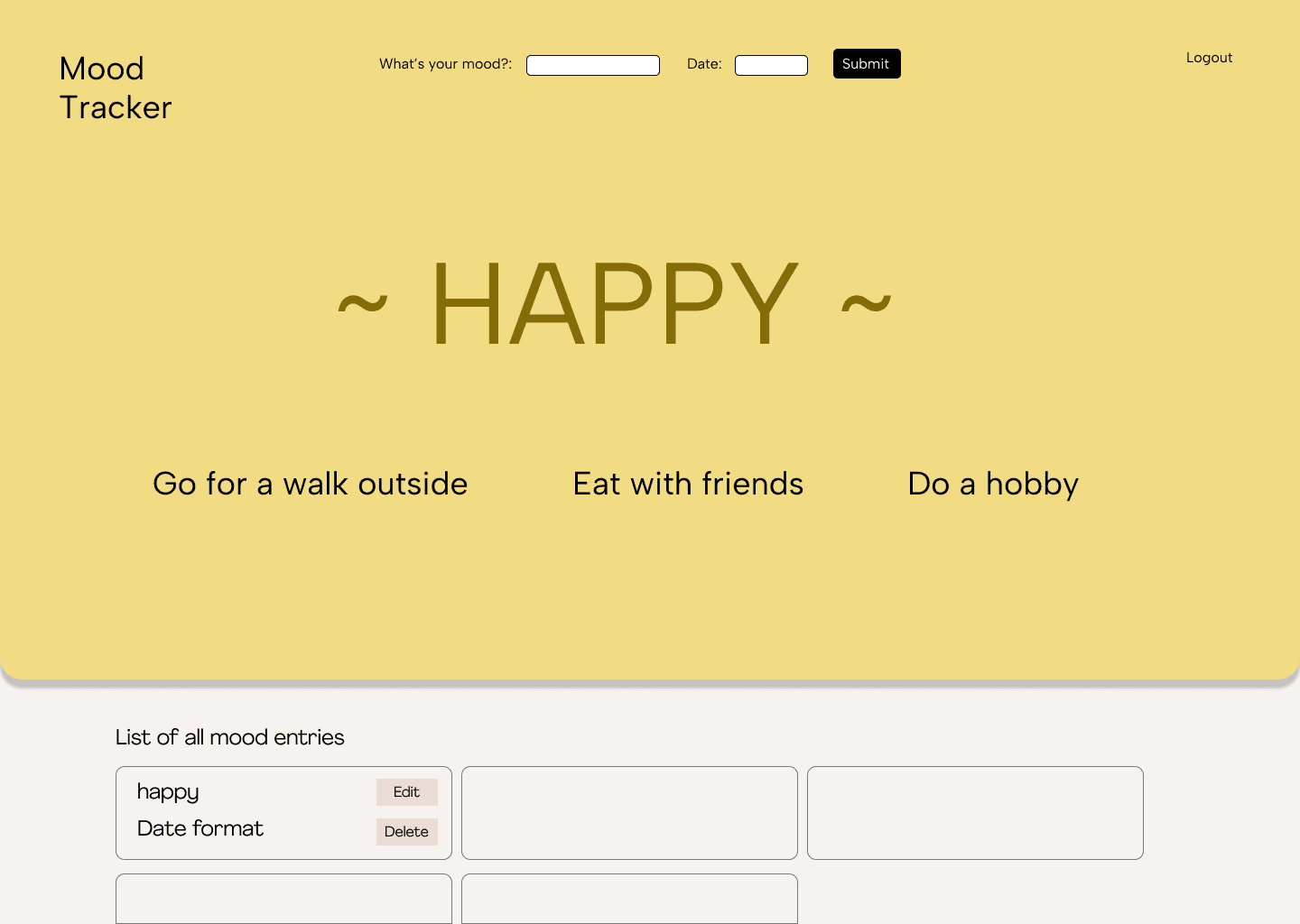
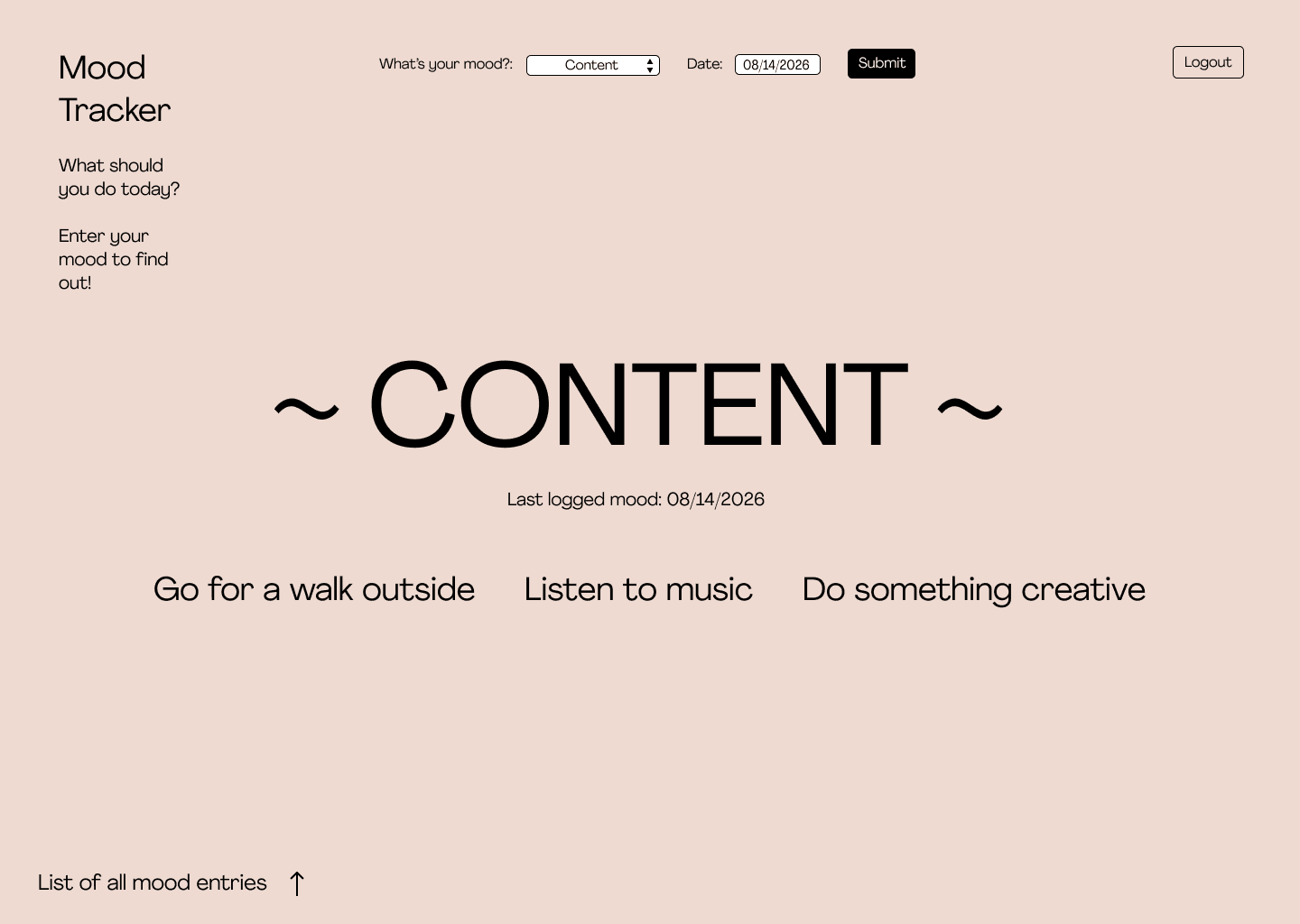
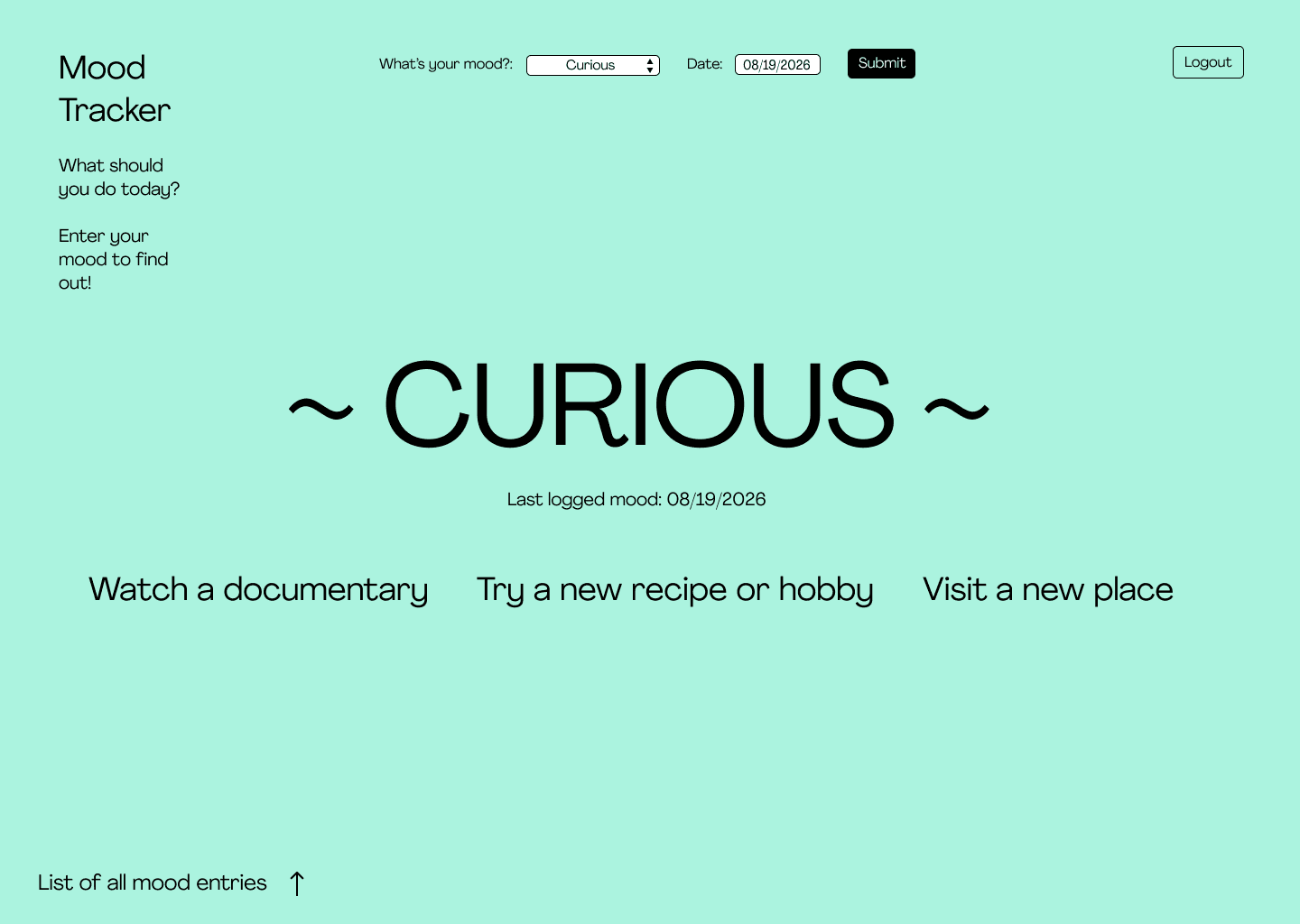
I then started to apply the rationale of using color to not only reflect user input, but to center’s the user attention in their primary goal of coming to the mood tracker: log the mood to receive suggested activities. Additionally I wanted these 2 actions to become more visually consistent with their placement on the page by removing the near white fill of the groupings.
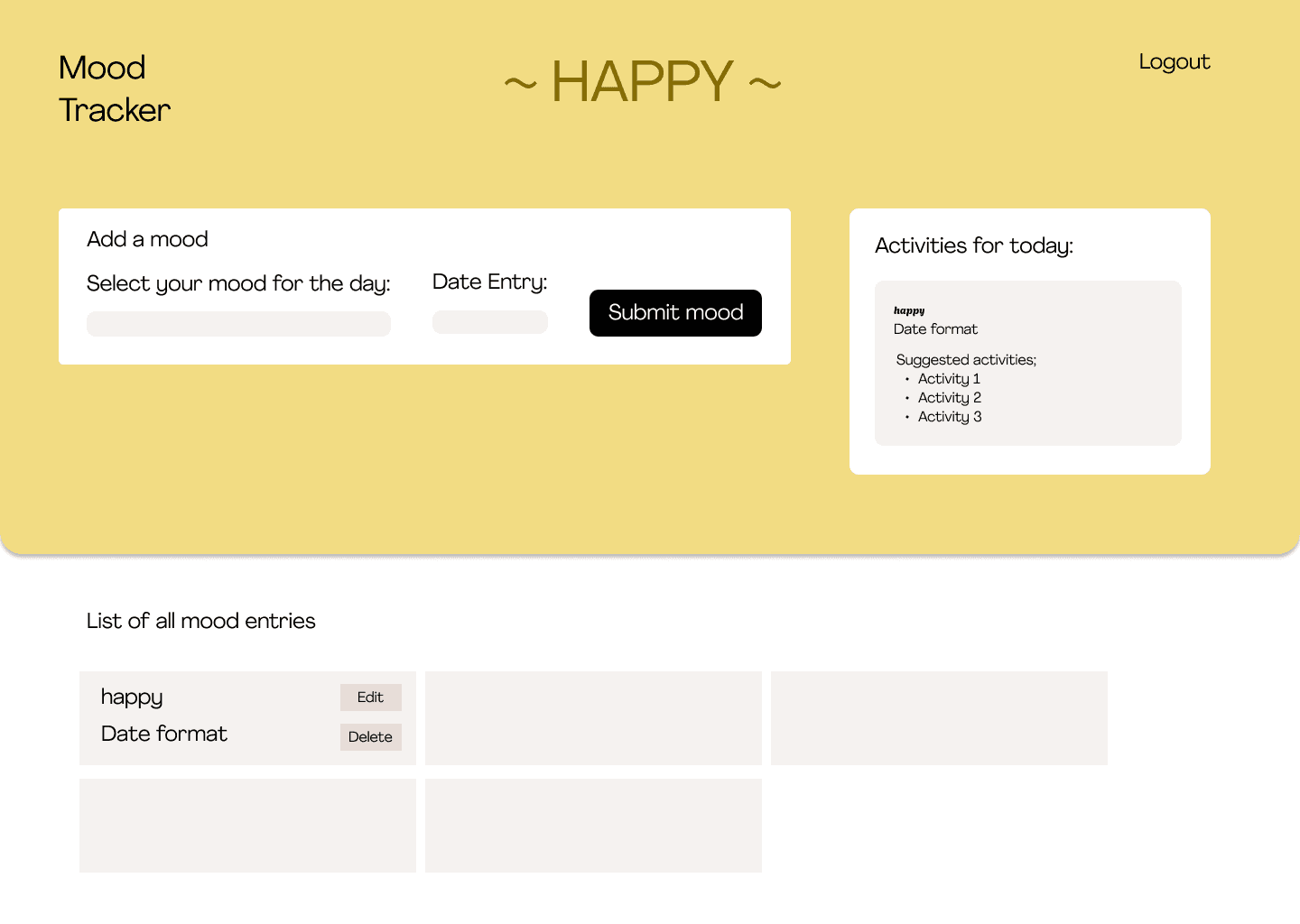
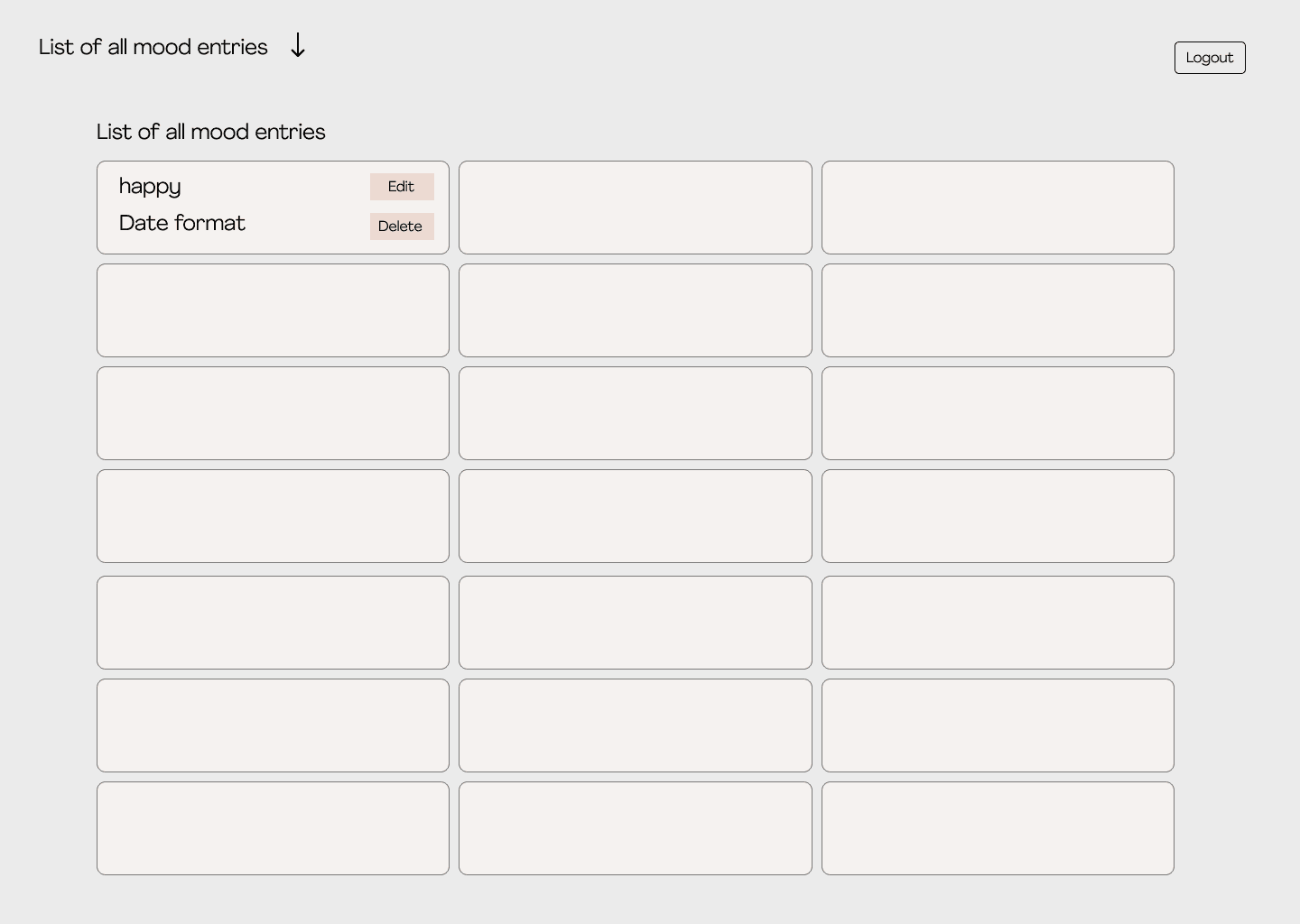
Then I started to think about the length of interaction between the 2 main actions. The user logging their mood is a quick interaction and so it doesn’t need to be as central to the UI as reviewing the suggested activities, which is where the user is going to find the most satisfaction since here they can take action. I also started to minimize the logged entries as this is of tertiary importance to the rest of the experience and so it doesn’t need to be as immediately accessed, but still should to be easily available when needed.
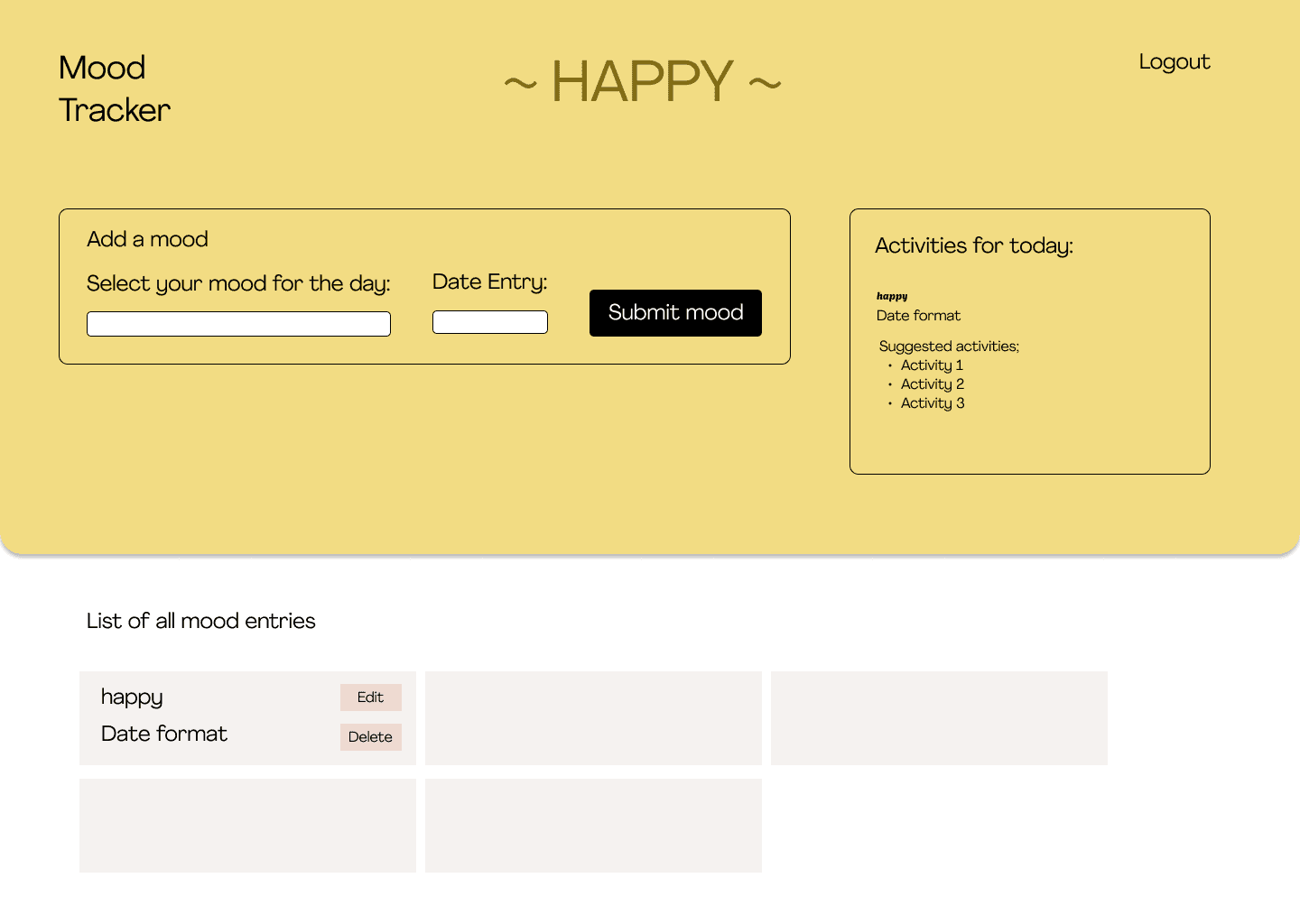
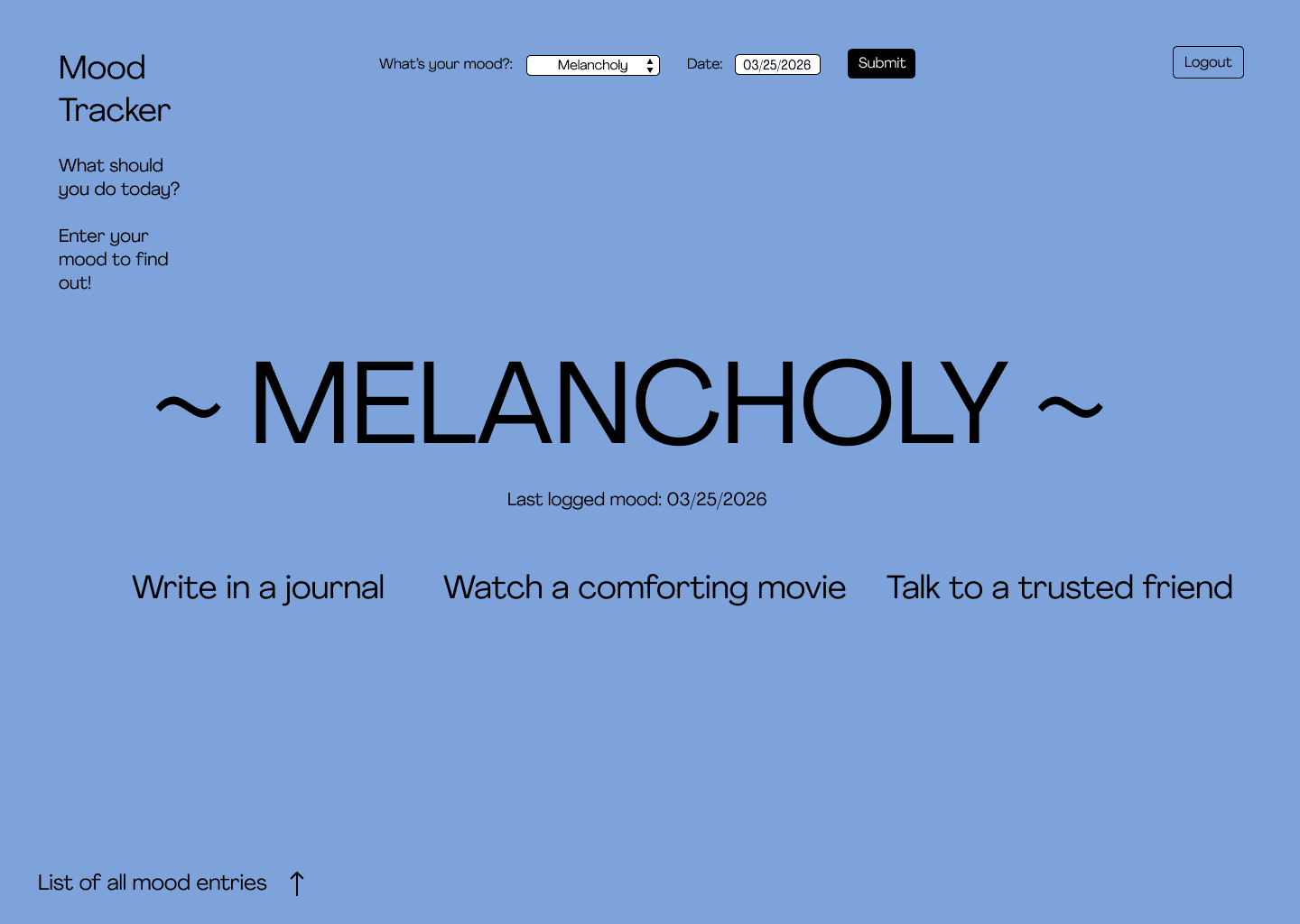
Final Design